Create headline and body columns at once
On a page, press H, and then when the pointer changes to ![]() , drag an area over the page, on the position and with the size you want to dedicate to an article layout.
, drag an area over the page, on the position and with the size you want to dedicate to an article layout.
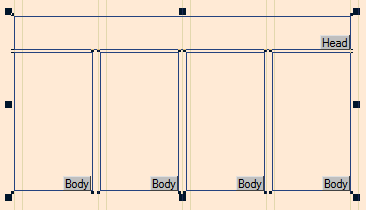
Release the left mouse button when done, and the headline box and body columns are designed and auto-selected.

How Fred4 calculates the headline box height?
See Preferred headline heights to learn how the headline height gets auto-calculated, and Automate headline resizing in an article layout to set the appropriate preferences.
How Fred4 calculates the gap between headline and body frames?
The gap between headline and body frames is driven by the Head/body Gap personal preference (Edit > Preferences > Extra > Split). If you ticked Lock to grid, and the value you specified does not provide the correct alignment to the grid, Fred4 will automatically use the closest possible value to align body to the grid.
How Fred4 calculates the number of body columns, the width and the gutter?
The number of body columns is based on the marquee width w and the page grid data. So, if the marquee width covers between 3.95 and 4.94 columns of the standard page grid, Fred4 will draw the four columns. The exact expression is:
nCol = CInt(Int((w + Page.GetInterCol) / (Page.GetColW + Page.GetInterCol) + 0.05))
The width of any single column is determined by the standard split function Page.ObjSplitInCols and the gutter is read from the page grid data.
How Fred4 calculates the height of body columns?
The height of body columns is what remains of the total height after Fred4 subtracted the headline box height and the gap between the headline box and the body columns top (defined in your personal preferences as Head/Body Gap).
How GN4 calculates the position of headline and columns?
See Create side headline and body columns at once.
Note
If you press and hold SHIFT before releasing the left mouse button, the body columns will bounce off any bottom obstacles.
Technical note
This functionality is achieved by the script named AddFrameSplitHB in the Page.vb system add-in.
See also
Create side headline and body columns at once
Create headline, body columns and image box at once
Create headline, body columns and image box at once (v2.1)
Set the headline size when creating an article layout
Change the headline size on an article layout
Create headline and body columns with specific type size
Automate headline scaling in an article layout
Add headline on top of the body columns
