About page baseline grid
The page baseline grid helps to position text frames and other objects on page, and it is defined on master or layer level.
It is important to understand that the page baseline grid in Fred4 does not constrain lines in texts on the page to align to grid, as the text vertical alignment is driven by the typographical baseline grid, leading and paragraph spacing.
Unlike in some other pagination software, the page baseline grid in Fred4 is just a visual aid. With or without page baseline grid, the text vertical position and alignment is defined by the frame position and height, the text leading, the paragraph spacing, the vertical justification, and the typographical baseline grid of all text elements (body, column heads etc.).
Therefore, to align text to the baseline grid, the following conditions must to be satisfied in all the texts and for all the frames:
| 1. | The line spacing, paragraph spacing and the vertical offset of the first line must be equal or multiple of the page grid step, and must be fixed and not variable. Example: assuming that the page baseline grid step is 10pt, the leading tag parameter should be >ld 10pt< but not >ld 11pt< nor >ld 10pt,1pt,1pt<. The extra leading tag must be >eld 0pt< or >eld 10pt<, or >eld 20pt<, but not >eld 11pt< nor >eld 10pt,1pt,1pt. Also, the grid lock tag parameters should be >grid 10pt,10pt< and not something else. |
| 2. | The top and bottom edges of all frames must be aligned to the page baseline grid. |
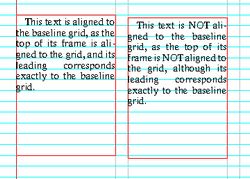
•The text in the left and the right frame on the following screenshot is formatted in the same way. The leading is forced to align to the typographical baseline grid. This is achieved by inserting the GNML tag >grid LD,LD< before the paragraph (but since the tags are never displayed on page, you can't see the tag itself). •The leading in both text frames is 10pt. The baseline grid (in cyan color) is also 10pt. •Since the top of the left frame is aligned to the page baseline grid, also the text appears aligned to the page baseline grid. •Since the top of the right frame is moved down for 2 points, the text, although aligned to the typographical baseline grid, is misaligned to the page baseline grid.
Have in mind that this affects also boxed items, and the text wrap around images as well, so boxing and runaround margins must be set accordingly. |
See also
Differences between master- and layer-level baseline grid