Articles editor in User Browser
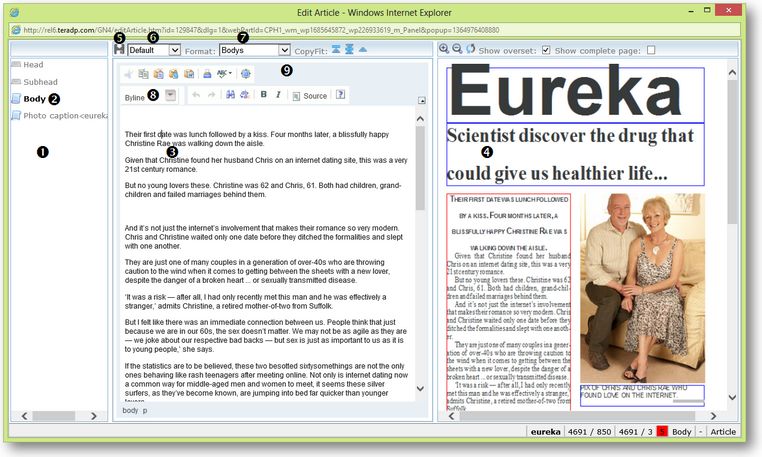
Articles editor in the browser appears in a pop-up window and it consists of three panes: articles elements pane (1), source editing pane (3) and preview pane (4).
In the article elements pane (1), click an element to make it current (2) and to open its content in the source editing page (3). Use the save icon (5) or press CTRL+S to save changes. Use the typography list (6) to select the current typography. Use the format list to select the format for the current element. Use the Styles list to select a paragraph style. Use other icons in the formatting pane to change the formatting. Use vertical splitters to give more or less spaces to specific panes. Use the status bar to get information such as word and characters counter, the underset/overset, the current format etc.
Preview
The preview column, available on the right hand side, displays a JPEG preview, generated by the server, of how the article looks. If the article has associated geometry then it is shown as such in the preview.
Every time a text component is saved the preview will be regenerated. Alternatively, you can manually refresh the preview using the "Refresh" icon.
You can zoom in and out of the preview using the "Zoom In" and "Zoom Out" buttons. While the preview column has focus you can also use the mouse scroll wheel while holding "CTRL" to alter the zoom. On some browsers where CTRL + mouse wheel is already defined us ALT + mouse wheel.
To view the overset and frame borders ensure that the view overset option is selected. Frame borders will be blue if the text fits or red if there is overset or underset.
Note
•IE9 support is limited. If you have issues, turn on the compatibility mode.
•If you select another component without saving the currently displayed text then you will be prompted to save or cancel the changes you have made.
•This is a simplified version of article editing which allow for the inclusion only of paragraph styles but not GNML tags or character styles.
See also
Open or close an article for editing, or as read-only