Manage blind text and personal notes in i4
The version 2.4 brings the blind text (comments) and the personal notes management in i4.

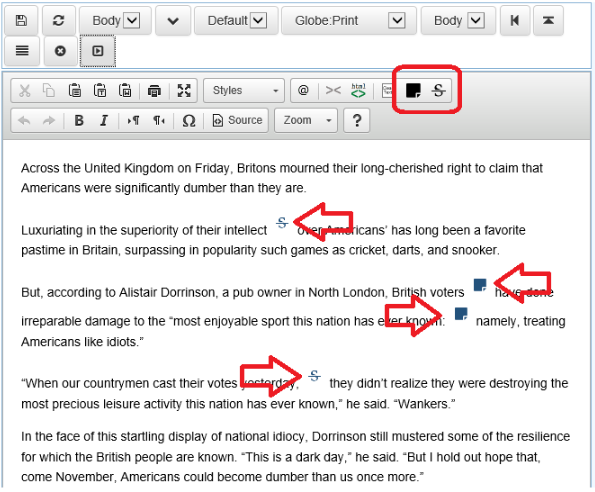
To create a blind text (comment) or a personal note from scratch, highlight a text block, and then click the appropriate toolbar button.
|
Blind text icon |
|
Personal note icon |
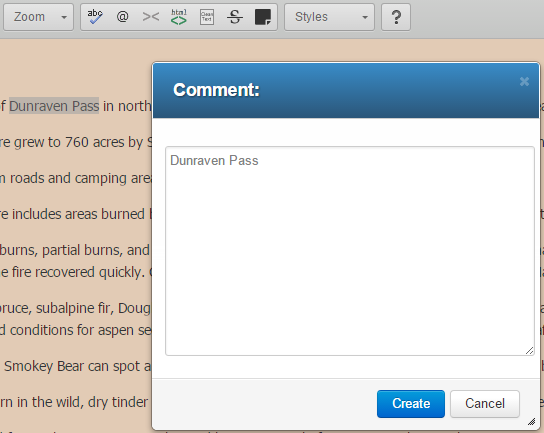
This is the result of highlighting the Dunraven Pass in text and clicking the blind text icon:

When you click Create, the source text changes to:
![]()
Enabling disabling new icons
You can show/hide the 'personal note' button and the 'blind text' button in the toolbar of the article designer, adding/removing them in the I4ArticleDesignerCKEditor.xml configuration file, in this way:
<json>
<![CDATA[{
toolbar:
. . .
{
name: 'gn4styles',
items: ['gn4Styles', 'gn4MarkupBell', '-', 'gn4ToggleTags', 'gn4MarkupHtml',
'-', 'gn4CleanText', 'gn4PersonalNote', 'gn4BlindText']
},
. . .
],
. . .
}]]>
</json>
If specified, the 'gn4BlindText' command displays the 'blind text' button in the toolbar; the 'gn4PersonalNote' command displays the 'personal note' button.
By default, only the 'personal note' button is displayed in the toolbar of the article designer.
Changing tag names
If needed, you can change the personal note's tag name ('pn') and the rem codes customizing the custom.js script file (uncomment the GN4.ArticleText.getJSConfig part into the file). In this case, remember to overwrite also the 'pn' tags created by the feed_TToHtml.xml and wf_HtmlToT.xml files.
Reimport the following files:
..\Config\Global\GN4\feed_TToHtml.xml
..\Config\Global\GN4\wf_HtmlToT.xml
..\Config\Global\GN4\I4ArticleDesignerCKEditor.xml
