Section-level color attributes for master pages
Since the version 1.6 we added the section-level colors to be used on the master pages, when you need that the text color follows the page section default color.
You can access the section color in GNML tags, prefixed by the Bell sign @, e.g.:
>co !@pg_sectionColor!<
This is covered by the change GN4-1834.
You may need to close and to reopen a page to make the color appear after the first applying.
Example
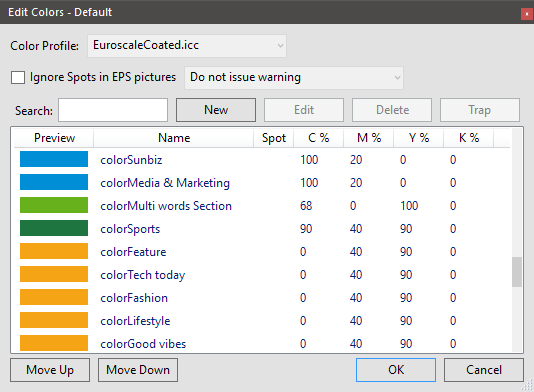
Create a series of colors, named as section, prefixed by the "color" string. For example, you create colors named colorNews, colorSports, colorFeatures and so on.
The colors are common to all the titles that share the same typography.
On the following screenshot you see the colors for the following sections: Sunbiz, Media & Marketing, Multi words Section, Sports, Feature, Tech today, Fashion, Lifestyle, Good vibes.

Use it in a master page local text in this way:
>co !@pg_sectionColor!<
>co !@pg_sectionHead!<
Note: the above won't work on a page layer or in an article, but only in a local text on a page master. For the tags that work in an article, see Section-level color attributes for text.
See also
Using custom page/edition attributes in GNML tags
Note
The functionality is available in 1.6.1977.x or newer, while the schema addition with the page attributes sectionColor and sectionHead are available since 2.0.
Additions to the GN4.XSD schema for the section based color
See Additions to the GN4.XSD schema for the section based color
See also
Schema addition for WriteEditionDate
