About creating page objects
You can draw objects on a page and use them as paths or as frames. Paths are vector graphics like those you create in a drawing programs. Frames are identical to paths, with only one difference — they can be containers for text or images. A frame can also exist as a placeholder — a container without contents. As containers and placeholders, frames are the basic building blocks for a page layout.

You can draw both paths and frames using tools in the Toolbox.
Because a frame is just a container version of a path, you can do anything to a frame that you can do to a path, such as add a color or a gradient to its fill or stroke, or edit the shape of the frame itself with the polygon tool ![]() . You can even use a frame as a path, or vice versa, at any time. This flexibility makes it easy to change your design, and provides a wide range of design choices.
. You can even use a frame as a path, or vice versa, at any time. This flexibility makes it easy to change your design, and provides a wide range of design choices.
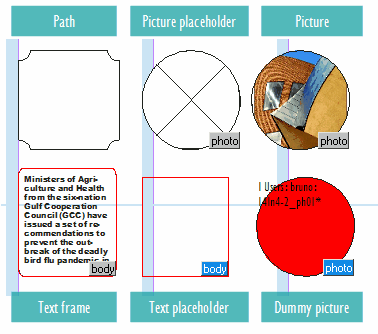
Frames can contain text or graphics. A text frame determines the area to be occupied by text, and how text will flow through the layout. You can recognize text frames by the blue or red border and the label Frame, in the title bar of the Control palette.
A graphics frame can function as a border, and can crop or mask a graphic. When acting as an empty placeholder, a graphics frame displays a crossbar.
The crossbar inside an empty graphics frame is always displayed, independently of the frame edges.
See also
