Fit text to path
Yt can fit text to path or a shape in Fred4. The text is converted to outlines and positioned along the shape, starting from the shape's beginning (see below the notes on shape's beginning).
When the text gets displaced on path it is not editable any more (it's not text, but outlines).
1.Create a temporary frame and then write a local text in it. Format text at will, having in mind that all changes you apply later are on character outlines. 2.Draw and select the path along which you want to position the text. If the rule should be smooth, smooth it first. See Smooth rules. 3.Press and hold SHIFT and then select the frame with the text.. 4.On the Tools menu, select Fit text to path. 5.In the dialog, select Position as Above (the path) or Below (the path). 6.In Distance, enter the vertical offset between text and path. 7.In Spread, select Yes if you want Fred4 to spread the characters space in the text evenly on the path, or No, to run text with its default spacing. 8.In Delete, select No if you want to keep the frame with the text, or Yes if you want Fred4 to delete it. |
When the text is displaced on path, it's not a text anymore, but a series of outlines. Though, you can scale them, move them, recolor them or rotate them. Normally, the characters are grouped together. Ungroup them before making changes. |
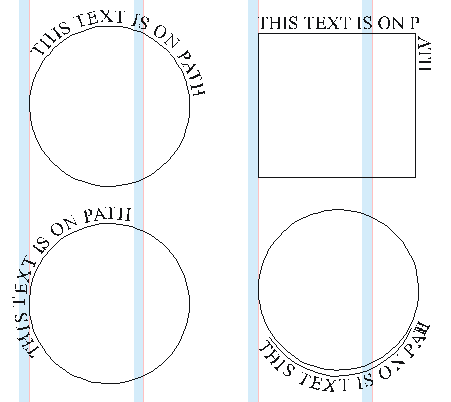
It's easy to determine where an open path starts - on it's first point. For closed shapes the path start is in the top left corner. But where it the top left corner of a circle? It is on the same position where it would be if the circle would be a rectangle. On the following screenshot (top left), the text on a circle starts in its "top left corner". The start on a rectangle is shown top right. What if you need to start text somewhere else? You can try to rotate the shape: on the figure bottom left, the circle is rotated for 70° counter clockwise - this makes text to start much lower. And if you need to put text below the circle, the way to do it is to draw an open shape that follows the circle (see bottom right), and then to select "Below"
|
Figure 1: the text frame and the shape before fitting to path
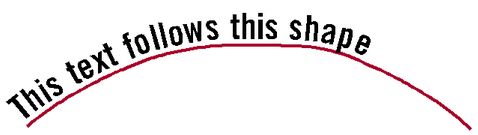
Figure 2: Text on path before applying black fill and removing the border
Figure 3: Text on path after applying black fill and removing the border The following example is more complex. The path is drawn click-by-click, then smoothed. The headline GO WILD IN SOUTH CAROLINA (that has been pre-processed to have character size a bit increased for each next letter), has been placed on the path, and then the position and rotation of some letters have been changed for better appearance.
|