Order article elements in the tree
About the order of the article elements in the tree
The order of the article elements in the tree is partially predefined, and partially tied to the creation order.
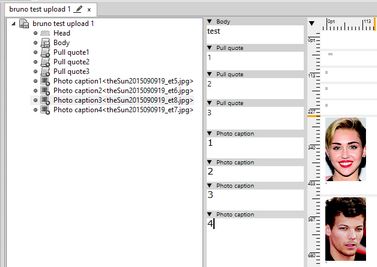
The following screenshot shows an article tree (left) with 9 elements: head, body, 3 pull quote elements, and 4 images.
The predefined article elements order
The order of the basic article elements is defined in the schema and not by the creation order. Therefore, the head element always appears above the body element, and the body element above the multimedia elements, the pull quotes will always appear above images, and the audios above videos.
The order in the standard schema GN4.XSD is: head, webHead, blogPost, jumpHead, subhead, kicker, intro, body, webBody, smsBody, twitterMsg, facebookMsg, pullquote, photoCaption, urlCaption, audioCaption, videoCaption, galleryCaption. On your system, the schema can be customized and result in the different elements order.
An attempt to drag body above head will have no effect - you cannot change the predefined order.
THE CREATION ORDER OF ARTICLE ELEMENTS
Some article elements are defined in the schema in the way they can have multiple instances, e.g. images, multimedia elements, pullquotes etc. You can reorder those instances by drag and drop, therefore, change the order of the images as they appear in the article tree. The purpose of changing order is to ensure that the multiple images will be linked to a page in the predictable order.
To reorder elements in the article tree
1.Click in the tree to select an element (one of those that can be moved).
2.Do one of the following:
•To move up, drag the selected element above the higher one of the same kind.
•To move down, drag the selected element under the lower one of the same kind.
Examples
•Make the second image to become the first image, drag the second image over the first image. Note: the ordinal number after Photo caption doesn't change, and this might be confusing - what changes is the image name assigned to the Photo caption elements: before dragging, the Photo caption 1 had the image theSun2015090919_et5 assigned, while the Photo caption 2 had the image theSun2015090919_et6 assigned. After the dragging, they are swapped.
•Restore the order of images to 5,6,7,8 if it is 6,5,8,7: Two steps are required: drag 6 over 5, and you will have 5,6,8,7. Now, drag 7 over 8 and you will get 5,6,7,8.
•Place an image as the last one: If the images are the last elements in the tree, then two steps are required: drag an image over the last image. If the order was 5,6,7,8, you will get 6,7,5,8. Now the second step: drag 8 over 5 and you will get 6,7,8,5. If the images are not the last elements in the tree, then one step is enough - drag an image over the first non-image element below.