Identifiying article elements
Before you proceed to build a prototype, and even before getting the typography data, you need to identify the article elements correctly.
An example: how many article elements has this article? You can easily identify the headline, the image, the image caption, and the body. In the body you can see different parts:
•The byline
•The first paragraph in bold
•The first paragraph below it with no indent
•The rest of the body.
In the original text, all of those elements can be in separate frames / texts, or in the same frame/text. If they are separated, you need to ask the publisher if there are reasons for such separation (e.g. archiving, digital publishing etc.), and whether is acceptable you put all of them in the same body element, just formatted in the appropriate way.
The recommended approach is to keep them in the same body element as this reduces quite a lot a number of necessary shapes.

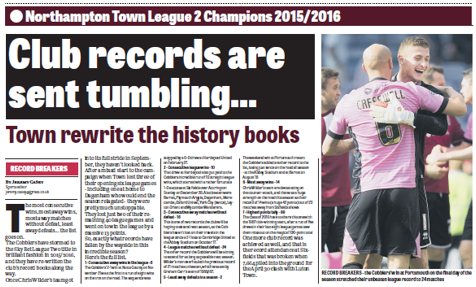
Another example: The following article has:
•The kicker (strapline)
•The headline
•The subhead
•The intro
•The byline
•The first paragraph with a drop cap
•The image
•The caption
It is recommended, if acceptable for the publisher, to keep the byline and the drop cap paragraph in the body element, while other elements, including the intro, can flow in their own frames and be separate article elements.