Web interface and FileCopyX
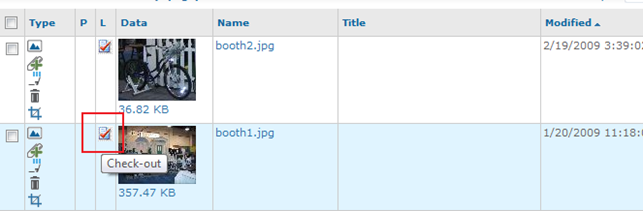
It is possible to check-out and check-in objects directly from the Web interface, using the check-out icon in the listings:

The icon and the associated logic are inserted in the listing using the ‘CheckOutIcon’ control in the directory style like this:
<ColStyle Name="L" Width="12" Height="0">
<CellTemplate>
<xp:StackPanel VerticalAlignment="Top" Orientation="Vertical">
<l:CheckOutIcon
ObjectId="{Binding Path=[folderObject.id]}"
CheckOutInfo="{Binding Path=[folderObject:CheckOutInfo]}"/>
</xp:StackPanel>
</CellTemplate>
</ColStyle>
The browser must access the local file system to be able to execute a complete check-out and check-in. This is currently done using the FileCopyX – a very simple ActiveX component that can write a file to the local file system by reading the data from a URL and POSTing the content of a local file to a URL. A Javascript executed by the browser calls this ActiveX using the URLs of the ‘clientget’ and ‘clientput’ Web service command – implementing both check-out and check-in functions.
To execute the check-out and check-in commands, the browser needs to acquire a clientSpec.
