Block of rotated text
The block of rotated text is a bit tricky.
Create a path
The best path for this purpose is the big circle.
1.Hold SHIFT and click the box tool on the Fred4 toolbar.
2.Select the Ellipse tool, and drag over a large area.
3.Press and hold SHIFT before releasing the mouse button - this will create a circle.
4.Move and scale the circle until it fits approximately under the letters on the original. Note: to scale a circle, enter the value only in the Width box of the Measurement palette, followed by equal sign.
5.Rotate the circle so the top handle touches the point where the text on path should start. The rotation in this example is -10° - which means 10° clockwise.
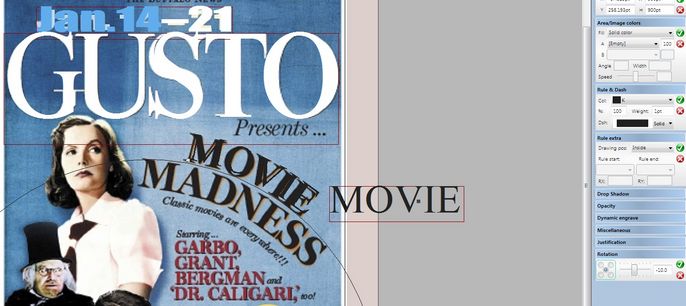
Create a text frame for Movie
Create a frame, and then type the text Movie. Select all, and use keys to increase to the desired height.
Put "Movie" on path
Select both circle and frame with text, and then on the Type menu, select Fit text to path. Accept defaults in the dialog box, and then click OK.
Create a text frame for Madness
Create a frame, and then type the text Madness. Select all, and use keys to increase to the desired height.
Rotate the circle so the top handle touches the point where the Madness text should start. The rotation in this example is -5.
Put "Madness" on path
Select both circle and frame with text, and then on the Type menu, select Fit text to path. Accept defaults in the dialog box, and then click OK.
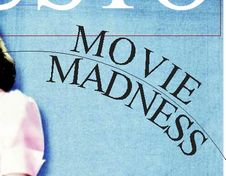
Manual adjustments
If needed, select letter by letter, press R and then rotate as needed. After adjustments, it looks like below.
Drop shadow
Drop shadow on text to path is a manual process - duplicate every letter (Hold CTRL and right click, then drag on the appropriate position) Place behind (Arrange > Send backward). Apply red color.