Image styles help you to format images on page quickly, for example, changing the image shape from rectangular to a circle or rounded corners, adding shadow or borders and so on.
Image styles can be applied to images and to placeholders.

Available styles
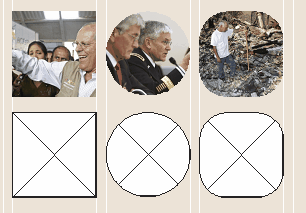
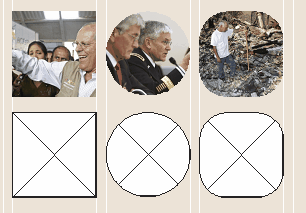
| Rectangular default | applies a rectangular image box with the default border, as specified in the personal preferences (Edit > Preferences > Rules > Default weights > Images) |
| Circle | applies a circular image box using the shorter dimension. |
| Oval | applies an oval image box |
| Rounded 1/x | applies rounded corner in x-proportion of the shorter dimension, e.g. 1/5 rounds to one-fifth of the shorter side. Available are 1/5, 1/4, 1/3 and 1/2. |
| Default Shadow | applies the default soft shadow |
| Default Glow | applies the default glow (soft shadow expanding on all sides) |
| White Border 1pt | applies a white border of 1pt. |
| White Border 2pt | applies a white border of 1pt. |
| Remove | the same as Rectangular default. |
Adding more image styles
At the moment, this is supported only by adding code in the system add-ins.