Color themes
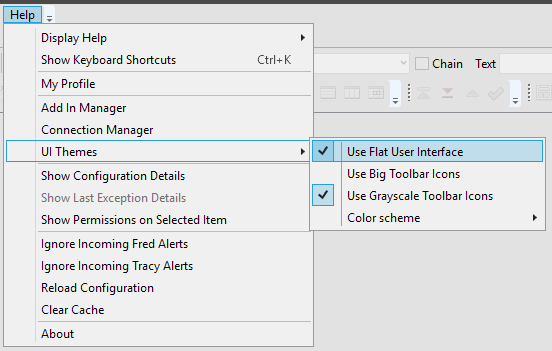
The version 2.4 brings color themes to the GN4 client applications. The new commands are in the Help menu, under UI Themes.
New commands

After changing the color scheme or status of the gray-scale icons, you need to restart your GN4 application.
Choose a color scheme
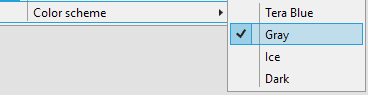
You can choose the color scheme in the Color scheme submenu.

There are four default color schemes. At the moment, you cannot add more color schemes, nor you can modify the existing ones, except by turning on the auto-grayscale icons that are converted on-the-fly from the color icons.
Tera Blue (with color icons)

Gray (with gray-scale icons)

Ice (with color icons)

Dark (with gray-scale icons)

Use Grayscale Toolbar Icons
When using Gray or Dark scheme, you may want to switch on the gray-scale toolbar icons. The source icon image must be a 32 bit ARGB bitmap for gray-scale dynamic conversion (otherwise the original icon is displayed).
Use color schemes in configuration
To use the color schemes in configs, please change:
<Border Border Thickness="0 0 0 1" Border Brush="DarkBlue">
into:
<Border Border Thickness="0 0 0 1" Border Brush="{Static Resource Dark Tera Blue Brush}">
Available static resources are: Tera Blue Brush, Light Tera Blue Brush and Dark Tera Blue Brush. Please do not be confused with the "blue" name in the identifier, it is the original resource name when the Blue was the only available color, so we kept it for the compatibility.
To display the gray version of an icon on demand, replace:
<Image Source="/WinUI;component/resources/bitmaps/GN4/116_new layer_16.png" ...>
by:
<winUIControls:GImage Source="/WinUI;component/resources/bitmaps/GN4/116_new layer_16.png" ...>
